
Best Selling Products
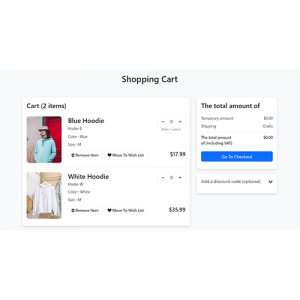
Elevate your online presence with our tailored solutions
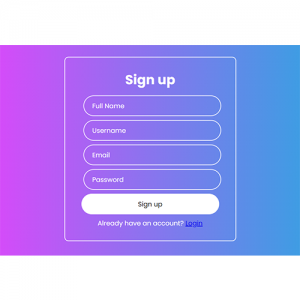
source code with output
OUTPUT

HTML:
<html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
</head>
<body>
<h1>Responsive Checkout Form</h1>
<div class=”row”>
<div class=”col-75″>
<div class=”container”>
<form action=”/action_page.php”>
<div class=”row”>
<div class=”col-50″>
<h3>Billing Address</h3>
<label for=”fname”><i class=”fa fa-user”></i> Full Name</label>
<input type=”text” id=”fname” name=”firstname” placeholder=”John M. Doe”>
<label for=”email”><i class=”fa fa-envelope”></i> Email</label>
<input type=”text” id=”email” name=”email” placeholder=”[email protected]”>
<label for=”adr”><i class=”fa fa-address-card-o”></i> Address</label>
<input type=”text” id=”adr” name=”address” placeholder=”542 W. 15th Street”>
<label for=”city”><i class=”fa fa-institution”></i> City</label>
<input type=”text” id=”city” name=”city” placeholder=”New York”>
<div class=”row”>
<div class=”col-50″>
<label for=”state”>State</label>
<input type=”text” id=”state” name=”state” placeholder=”NY”>
</div>
<div class=”col-50″>
<label for=”zip”>Zip</label>
<input type=”text” id=”zip” name=”zip” placeholder=”10001″>
</div>
</div>
</div>
<div class=”col-50″>
<h3>Payment</h3>
<label for=”fname”>Accepted Cards</label>
<div class=”icon-container”>
<i class=”fa fa-cc-visa” style=”color:navy;”></i>
<i class=”fa fa-cc-amex” style=”color:blue;”></i>
<i class=”fa fa-cc-mastercard” style=”color:red;”></i>
<i class=”fa fa-cc-discover” style=”color:orange;”></i>
</div>
<label for=”cname”>Name on Card</label>
<input type=”text” id=”cname” name=”cardname” placeholder=”John More Doe”>
<label for=”ccnum”>Credit card number</label>
<input type=”text” id=”ccnum” name=”cardnumber” placeholder=”1111-2222-3333-4444″>
<label for=”expmonth”>Exp Month</label>
<input type=”text” id=”expmonth” name=”expmonth” placeholder=”September”>
<div class=”row”>
<div class=”col-50″>
<label for=”expyear”>Exp Year</label>
<input type=”text” id=”expyear” name=”expyear” placeholder=”2018″>
</div>
<div class=”col-50″>
<label for=”cvv”>CVV</label>
<input type=”text” id=”cvv” name=”cvv” placeholder=”352″>
</div>
</div>
</div>
</div>
<label>
<input type=”checkbox” checked=”checked” name=”sameadr”> Shipping address same as billing
</label>
<input type=”submit” value=”Continue to checkout” class=”btn”>
</form>
</div>
</div>
<div class=”col-25″>
<div class=”container”>
<h4>Cart <span class=”price” style=”color:black”><i class=”fa fa-shopping-cart”></i> <b>4</b></span></h4>
<p><a href=”#”>Product 1</a> <span class=”price”>$15</span></p>
<p><a href=”#”>Product 2</a> <span class=”price”>$5</span></p>
<p><a href=”#”>Product 3</a> <span class=”price”>$8</span></p>
<p><a href=”#”>Product 4</a> <span class=”price”>$2</span></p>
<hr>
<p>Total <span class=”price” style=”color:black”><b>$30</b></span></p>
</div>
</div>
</div>
</body>
</html>
CSS:
body {
font-family: Arial;
font-size: 17px;
padding: 8px;
background-image: url(‘data:image/svg+xml,%3Csvg width=”52″ height=”26″ viewBox=”0 0 52 26″ xmlns=”http://www.w3.org/2000/svg”%3E%3Cg fill=”none” fill-rule=”evenodd”%3E%3Cg fill=”%239C92AC” fill-opacity=”0.4″%3E%3Cpath d=”M10 10c0-2.21-1.79-4-4-4-3.314 0-6-2.686-6-6h2c0 2.21 1.79 4 4 4 3.314 0 6 2.686 6 6 0 2.21 1.79 4 4 4 3.314 0 6 2.686 6 6 0 2.21 1.79 4 4 4v2c-3.314 0-6-2.686-6-6 0-2.21-1.79-4-4-4-3.314 0-6-2.686-6-6zm25.464-1.95l8.486 8.486-1.414 1.414-8.486-8.486 1.414-1.414z” /%3E%3C/g%3E%3C/g%3E%3C/svg%3E’);
}
h1 {
text-align: center;
}
* {
box-sizing: border-box;
}
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0 -16px;
}
.col-25 {
-ms-flex: 25%;
flex: 25%;
}
.col-50 {
-ms-flex: 50%;
flex: 50%;
}
.col-75 {
-ms-flex: 75%;
flex: 75%;
}
.col-25,
.col-50,
.col-75 {
padding: 0 16px;
}
.container {
background-color: #f2f2f2;
padding: 5px 20px 15px 20px;
border: 1px solid lightgrey;
border-radius: 3px;
}
input[type=text] {
width: 100%;
margin-bottom: 20px;
padding: 12px;
border: 1px solid #ccc;
border-radius: 3px;
}
label {
margin-bottom: 10px;
display: block;
}
.icon-container {
margin-bottom: 20px;
padding: 7px 0;
font-size: 24px;
}
.btn {
background-color: #4CAF50;
color: white;
padding: 12px;
margin: 10px 0;
border: none;
width: 100%;
border-radius: 3px;
cursor: pointer;
font-size: 17px;
}
.btn:hover {
background-color: #45a049;
}
a {
color: #2196F3;
}
hr {
border: 1px solid lightgrey;
}
span.price {
float: right;
color: grey;
}
/* Responsive layout */
@media (max-width: 800px) {
.row {
flex-direction: column-reverse;
}
.col-25 {
margin-bottom: 20px;
}
}
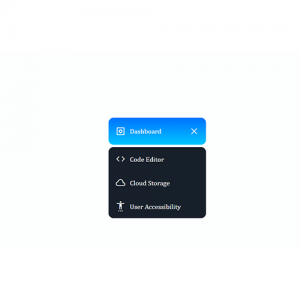
source code with output
OUTPUT

HTML:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″ />
<meta http-equiv=”X-UA-Compatible” content=”IE=edge” />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<link rel=”stylesheet” href=”https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0″ />
<link rel=”stylesheet” href=”styles.css” />
</head>
<body>
<main class=”dropdown-menu” id=”dropdown-menu”>
<button onclick=”handleDropdownClicked(event)”>
<span class=”material-symbols-outlined”>
settings_applications
</span>
Dashboard
<span id=”dropdown-icon” class=”material-symbols-outlined”>
expand_more
</span>
</button>
<section class=”dropdown__menu-labels”>
<button>
<span class=”material-symbols-outlined”> code </span>
Code Editor
</button>
<button>
<span class=”material-symbols-outlined”> cloud </span>
Cloud Storage
</button>
<button>
<span class=”material-symbols-outlined”> settings_accessibility </span>
User Accessibility
</button>
</section>
</main>
<script type=”text/javascript” src=”main.js”></script>
</body>
</html>
JAVASCRIPT:
const handleDropdownClicked = (event) => {
event.stopPropagation();
const dropdownMenu = document.getElementById(“dropdown-menu”);
toggleDropdownMenu(!dropdownMenu.classList.contains(“open”));
};
const toggleDropdownMenu = (isOpen) => {
const dropdownMenu = document.getElementById(“dropdown-menu”);
const dropdownIcon = document.getElementById(“dropdown-icon”);
if (isOpen) {
dropdownMenu.classList.add(“open”);
} else {
dropdownMenu.classList.remove(“open”);
}
dropdownIcon.innerText = dropdownMenu.classList.contains(“open”)
? “close”
: “expand_more”;
};
document.body.addEventListener(“click”, () => toggleDropdownMenu());
CSS:
* {
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
margin: 0;
padding: 0;
display: grid;
place-items: center;
background: #fdfefe;
}
.dropdown-menu {
position: relative;
}
.dropdown-menu > button:hover {
background: #080808;
}
.dropdown-menu button {
display: flex;
align-items: center;
gap: 10px;
padding: 0 16px;
width: 230px;
height: 64px;
border-radius: 12px;
color: #fdfefe;
background: #17202a;
border: 0;
cursor: pointer;
font-size: 16px;
font-family: “Cambria”;
}
.dropdown-menu > button {
position: relative;
z-index: 10;
transition: 0.3s;
}
.dropdown-menu.open > button {
/* background: #080808; */
background: -webkit-linear-gradient(to bottom, #0072ff, #00c6ff);
background: linear-gradient(to bottom, #0072ff, #00c6ff);
}
.dropdown-menu button #dropdown-icon {
margin-left: auto;
}
.dropdown__menu-labels {
position: absolute;
overflow: hidden;
z-index: 1;
top: 70px;
left: 0;
width: 100%;
opacity: 0;
visibility: hidden;
border-radius: 12px;
/* border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px; */
border-top: 0;
background: #17202a;
translate: 0 -20px;
transition: 0.4s;
}
.dropdown__menu-labels button {
border: 0;
width: 100%;
height: 56px;
border-radius: 0;
}
.dropdown__menu-labels button:hover {
background: #080808;
}
.dropdown-menu.open .dropdown__menu-labels {
opacity: 1;
translate: 0;
visibility: visible;
}
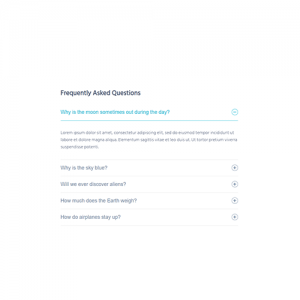
FAQ:
Our source codes are crafted with precision, offering not just functionality but also flexibility. They are designed to be easily customizable, ensuring they seamlessly integrate with your unique web projects.
Absolutely! Our source codes are available for both personal and commercial use. You can confidently use them in your projects without worrying about licensing restrictions.
Yes, we are committed to keeping our source codes up-to-date. Any updates or improvements will be made available to you, and our support team is ready to assist you with any questions or issues you may encounter.
Testimonials:

Isabella Santos from Lisbon, Portugal

Alessandro Rossi from Rome, Italy